
My Prettier plugin is setting huge horizontal spaces when i call him, there's a way to fix it to looks like prettier of VSCODE? : r/vim

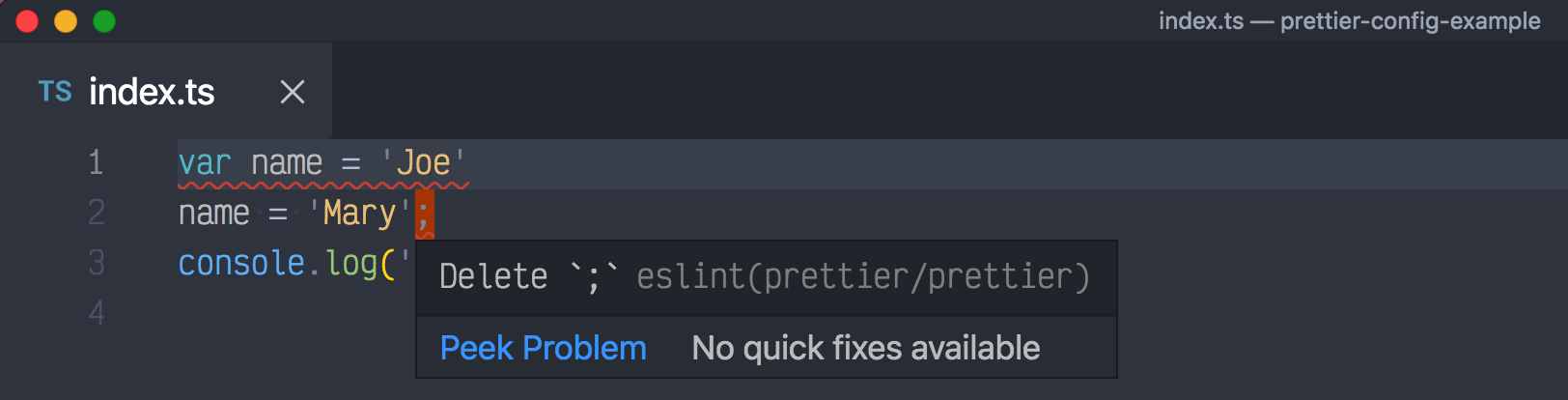
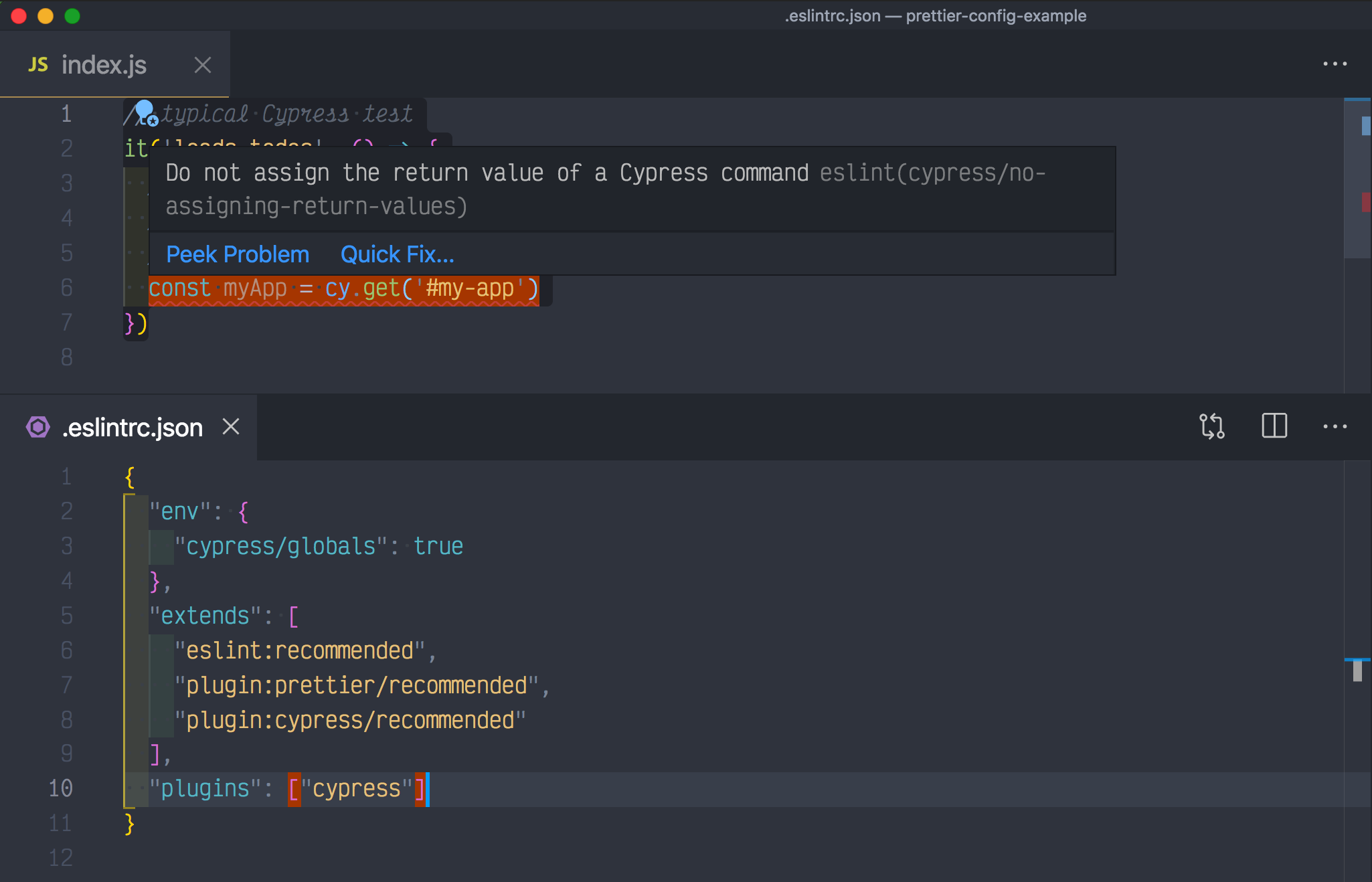
All prettier errors are labeled `eslint (prettier/prettier)` instead of displaying underlying rule being violated · Issue #6037 · prettier/prettier · GitHub
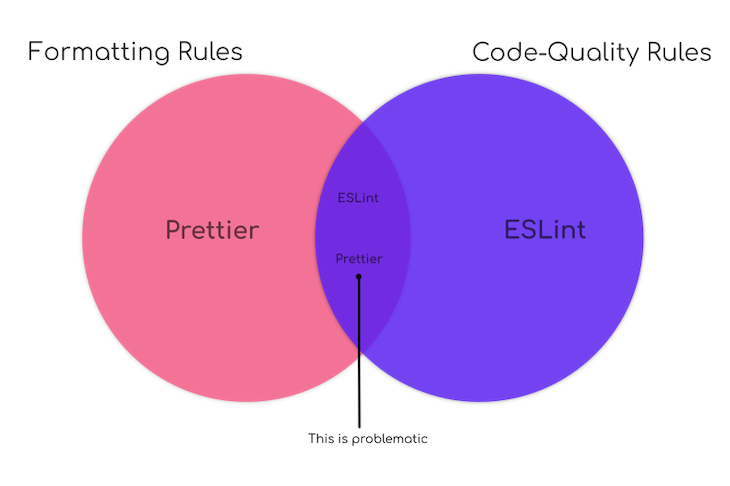
GitHub - prettier/eslint-config-prettier: Turns off all rules that are unnecessary or might conflict with Prettier.

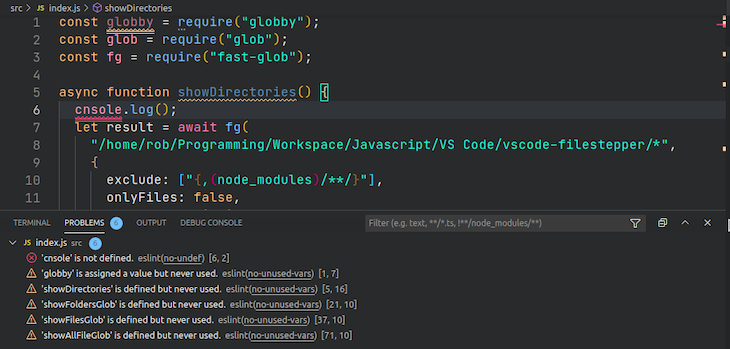
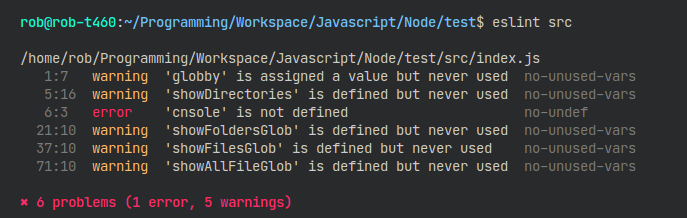
Bug: auto-fix with eslint-plugin-prettier causes code to run with errors · Issue #15354 · eslint/eslint · GitHub